3drens Driver App
Improve the delivery experience for SMB logistics drivers


What difference did we make?
20+

Launched the MVP, helping the company acquire over 20 trial business customers.

Problem discovery


Based on the data collected from visits to 34 logistics companies, we identified two key insights:

23% of surveyed companies face high communication costs with drivers due to reliance on Line groups(messaging app), resulting in delayed reporting, information gaps, billing errors, and increased customer complaints.
17% of companies seek to improve their dispatching methods to enhance delivery efficiency.

Setting the goal
1.
Optimize the driver's app reporting function to streamline communication,reduce costs, and minimize errors.Enabling drivers to focus on efficientdeliveries.
2.
Enhance the driver task experience to improve delivery efficiency and elevate recipient satisfaction.


Design deliverables
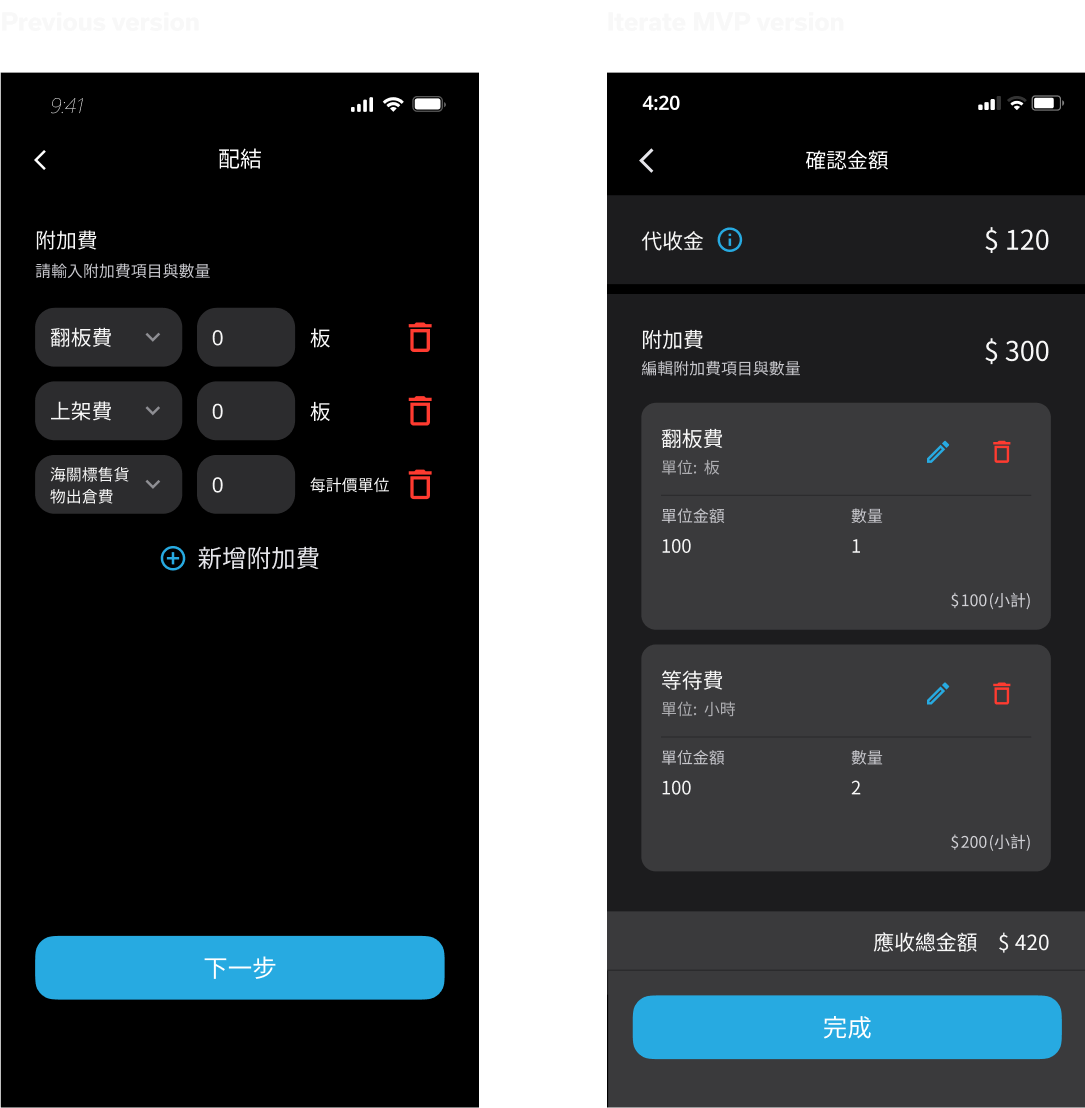
Streamlined Financial Reporting
The cost of the goods themselves
Fees for additional services, e.g., handling charges
To better tailor the design to drivers' needs, I interviewed a driver from some logistics client to understand their work habits. By testing the original design and my design assumption, I gained valuable insights:





Showing collected amount
I prioritized the collected amountby moving it to the top, ensuringdrivers see this key informationat a glance.
Simplified additional fee interaction
The additional fee can be adjustedas needed based on the currentsituation. I streamlined theprocess for adding fees,simplifying the workflow andpresenting the information moreclearly.
Showing total amount
To align with the practice ofcollecting additional feestogether with the main payment, Ipositioned the total amount at thebottom, aligning it with all otheramounts, providing supplementaryinformation in a secondaryposition.
After completing the delivery, drivers can view the payment record on the task information page.

Flexible Driver Task Cards
Drivers from different logistics companies have varyinginformation needs, resulting in a large volume of data thatmust be displayed effectively. This poses a challenge,especially since many drivers are older and require clearerinformation presentation. To address this, I optimized theinformation layout on the task cards.

Responsive design
To accommodate older drivers who uselarger system font sizes and toprevent layout issues with multiplelanguages, I adjusted the layout toa horizontal format, ensuring betterresponsiveness.
Highlight address and time
Based on interviews with various logisticsproviders, I've learned that driversuniversally need information on addressesand times. Therefore, I have highlightedthese two types of information at theorganizational level.
Information grouping
To avoid the need for layout adjustmentswhen information is added or removed inthe future, I have reorganized theinformation grouping to provide greaterflexibility for future changes.
Due to the large amount of information affecting loading speed, I designed a loading skeleton to improve the overall user experience and ensure smoother transitions.

Carry over incomplete delivery tasks
Logistics drivers often encounter situations where customers are not present, resulting in unsuccessful deliveries. In such cases, the logistics provider needs to arrange a redelivery, which may not be handled by the same driver. Therefore, keeping a record becomes crucial. To address this, we have designed an "inheritance field" in the existing comment feature, allowing previous comments to be retained for the benefit of the new driver who takes over the delivery.

Adding timestamps
Under the current process,drivers use the notes sectionto communicate with officestaff. To efficiently retainrecords, we decided to keep theoriginal fields and addtimestamps and the names of thecommenters.
Concise message notifications
Drivers have limited opportunity to read long texts while driving, so the shorter and clearer the message, the better. I redesigned the information presentation and message templates to ensure that notifications are immediately understandable.

Integration of delivery tasks with map experience
During early field study, drivers indicated that having a visual map to view routes and adjust task order would be more convenient. Since it's challenging to read text and focus on addresses while driving, a map integration would be helpful. Below are records from driver interviews, where they shared their habits when using dispatch orders:



Drivers emphasized the need to view all dispatch order details at once to plan task sequences and determine point locations. They rely on Google Maps for its estimated times, traffic data, and visual aids to make accurate decisions.
To enhance the existing map functionality, we decided to add a sorting feature. During the design process, I explored several versions but am still determining which would be most beneficial for the drivers.

To better understand drivers' needs for sorting tasks, I reached out to a driver during the design process and gathered the following insights:

In addition to interviews, I also conducted usability testing to understand the ease of use and discussed feasibility with engineers to develop the final version:

Isolating the sorting feature
I isolated the sorting feature becausedrivers only use it before they starttheir route.
Half-page mode
In half-page mode, drivers can sort taskswhile simultaneously previewing theresults.
Full-page mode
To make it easier for driversto drag and drop tasks, Idesigned a full-page mode andminimize the size of the taskcards to provide a cleareroverview.
Next steps



Retrospective



