Social platform for Gemmi
A brand new UGC experience for Gemmi App


What difference did we make?
Shipped the MVP for the UGC feature of the Gemmi app,potentially expanding its user base.
Research & Insight
Hypothesis Statement
Setting the goal
Design iteration
Design deliverables
Retrospective
Research & Insight

Sharing
People prefer sharing updates about their lives within theirclose social circles, where they feel most comfortable.
Entertainment & learning
People use social media both for entertainment and learning, seeking quality content that's both relaxing and informative.
Find people with same interest
Users tend to stick to their preferences. While using social media, they rarely step out of their comfort zones, and they are eager to connect with people who share the same interests.
Seek feedback
People seek community feedback and inspiration to access resources unavailable in their offline networks.

Hypothesis Statement
We believe that a social platform focused on a specific topic and high-quality content will make people who love music and art feel unique and willing to engage more in the community.
The Design Challenge
The MVP must launch within 6 months to meet business and investor goals.
With just 2 engineers and limited time, we must balance stakeholder expectations with technical feasibility.




Design iteration

The UGC editor is a complex feature that underwent multipleiterations to ensure both its usability and feasibility. I approachedits design by breaking the process into four key steps:
1.
Establish the editor's core functionality to enableusers to perform essential actions like reordering,deleting, and adding pages
2.
Develop tools for editing text, photos, and audio,empowering users to create personalized content.
3.
Adjusted the flow and interactions between tools,continuously iterating the design to ensure optimalusability
4.
Develop the publishing and sharing functionalities.
Finally, to ensure the best search experience for the editor’s library,I work closely with the teams to make sure the UI and interactionwork seamlessly with the backend.
Design deliverables
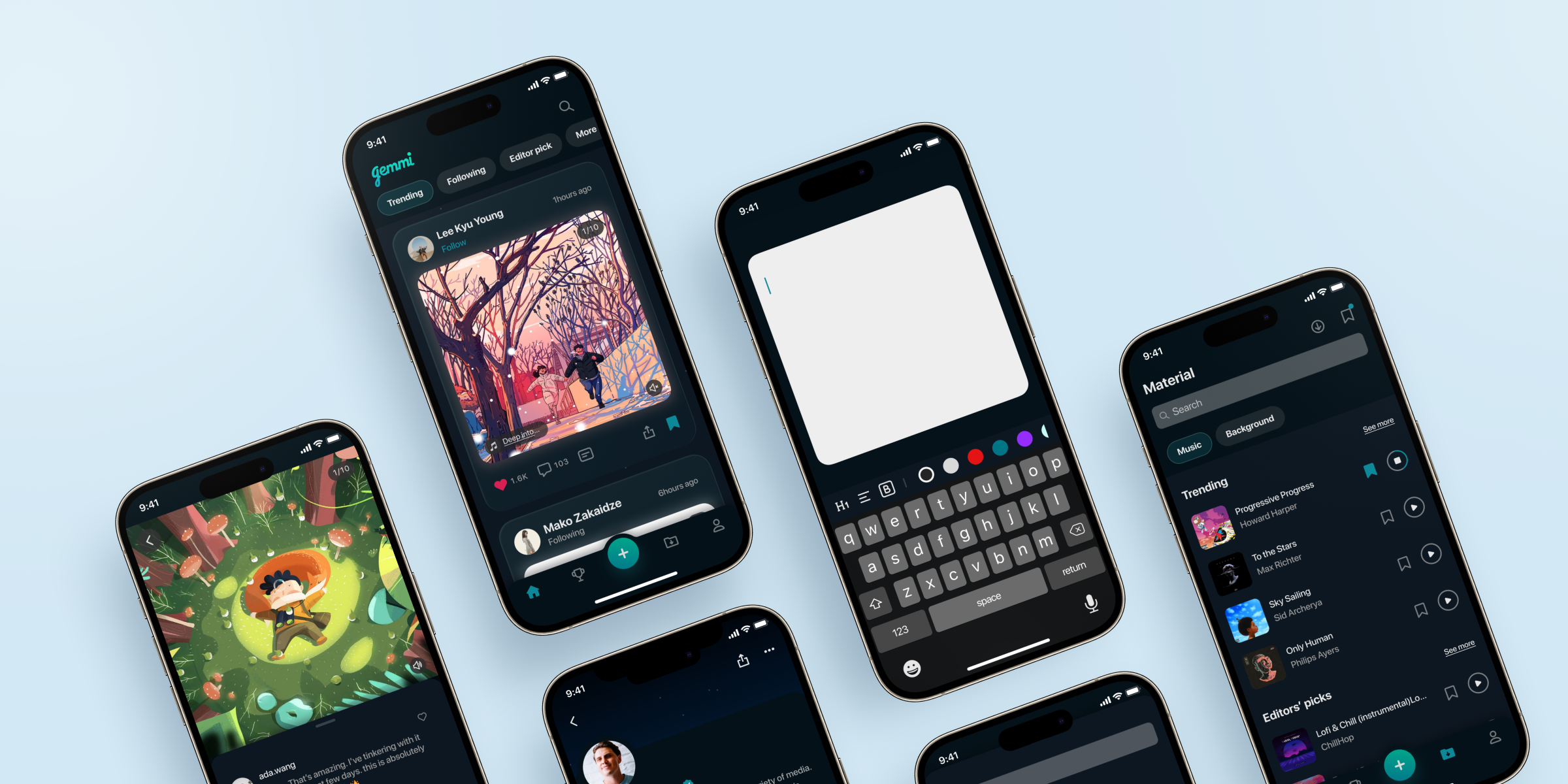
Home Feed
Our main focus is to create a delightful browsing experience for users to read and listens to quality art or words and music. Unlike the other mainstream social platform, we clean up all the distractions on the main feed to slow down the experience and let users have the opportunity to get inspired and relax.
We also add micro-interactions on the liked and saved buttons to give it an extra flare.



Editor
The editing feature is an essential part of the UGC platform. To make it easy to use, we simplified it into two main sections, the page editing section and the posting section.
The page editing section includes every tool that users can decorate their pages, including music, photos, text, filters, and background materials. Users can also add or delete pages with a simple click.








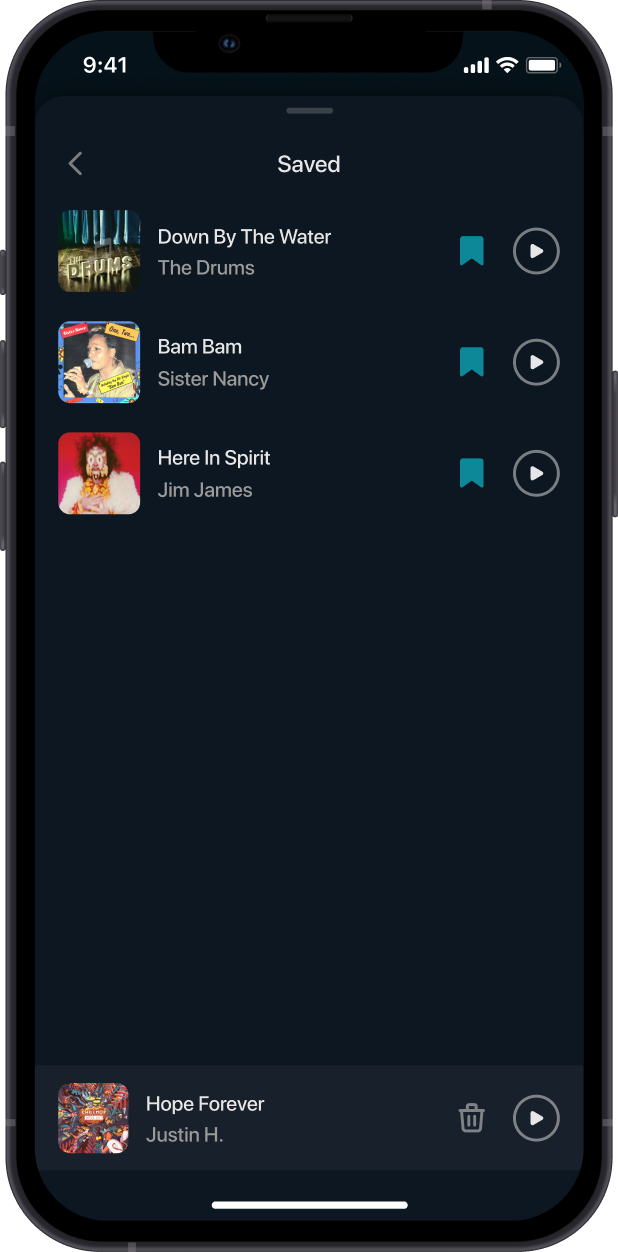
Library & Profile
In the library tab, users can browse the music and background materials and discover new stuff using tags. In the profile tab, users can see all the posts, and materials they upload or saved in one place.




