研究與洞察
我們首先進行了線上問卷調查 (共收集了100份回覆) 以了解當前使用者與潛在使用者對於社群的使用習慣,並訪談了公司的夥伴 (包括產品團隊與行銷與營運團隊) 以收集大家對產品的想像與看法。

透過問卷與訪談,我們總結出以下洞察:

分享
使用者不排斥在自己認同的社群表現自己,且對於在該社群分享感到自在。

娛樂與學習
使用者平時習慣瀏覽社群紓壓,想看到有趣優質的內容,在放鬆娛樂之餘還能獲取新知,讓休息不至於那麼罪惡。

結交同好
使用者對自己攝取的內容有堅持,不想接觸與自己喜好相左的事物;想在社群內結交同好,並有彈性的表達自我,在自己的同溫層內獲得認同。

尋求回饋
使用者平時喜歡瀏覽社群獲得靈感與解答,也想從社群獲得回饋,因為他在現實生活不一定能接觸到相應的資源。
除了了解使用者,我們也利用競品分析了解市面上的社群產品,以此尋找我們在市場上的定位與機會點:

透過分析,我們發現雖然這些產品大多都有完整的社群功能,整體的使用體驗卻趨向一致,沒有特別突出的亮點,同質性高,以至於使用者最終都會選擇使用人數較多或功能較新穎的產品。
建立假設
利用前面的研究結果,我們討論出以下假設作為現階段的專案目標總結。
我們相信專注於特定主題與高質量內容的社群平台可以讓音樂藝術愛好者感到與眾不同,並更願意投入於社群中。
設計挑戰
在了解完使用者後,我們與利益關係人花了一些時間確立產品是否符合商業目標與大家對專案目標的共識是否一致,期間我們發現兩項挑戰與限制。

有限時間的挑戰
為了符合商業目標與投資人的期待,我們必須在六個月內上線最小可行性產品 (MVP)。

技術上的限制
我們的開發團隊只有兩名工程師,因此在規劃設計產品時需要同時考量專案目標與開發量能。
為了滿足用戶需求和利益相關者的期望,我在設計過程中使用快速原型製作和內部測試。
我製作了低保真模型與利益相關者對齊設計目標,開發了原型進行內部測試,並根據同事的反饋優化界面,更好地滿足用戶需求。

用於內部測試的低保真模型
設計迭代
雖然我們希望提供使用者豐富的編輯功能,但考量時間因素,我們只能做出取捨,並確保在有限的時間與資源下仍然達到我們的目標。我與產品團隊密切討論,迭代出多個設計方案以找到最合適的解決方法,同時也頻繁的進行使用者測試,獲得公司其他團隊的回饋,來驗證方案的可行性。

根據測試結果迭代用戶流程和互動設計
UGC編輯器是一個比較複雜的功能,為了確保好用又可行,我進行了多次迭代,並把設計過程分成四個重點步驟:
1.
建立編輯器的核心功能,讓用戶可以完成像是重新排序、刪除和新增頁面等基本操作。
2.
建立文字、圖片和音訊編輯工具,讓用戶能創建個性化的內容。
3.
調整工具之間的流程和互動,不斷迭代設計,確保最佳的易用性。
最後,為了確保使用者有良好的搜尋體驗,我與團隊必切合作確保設計與後端邏輯互相匹配。
設計產出
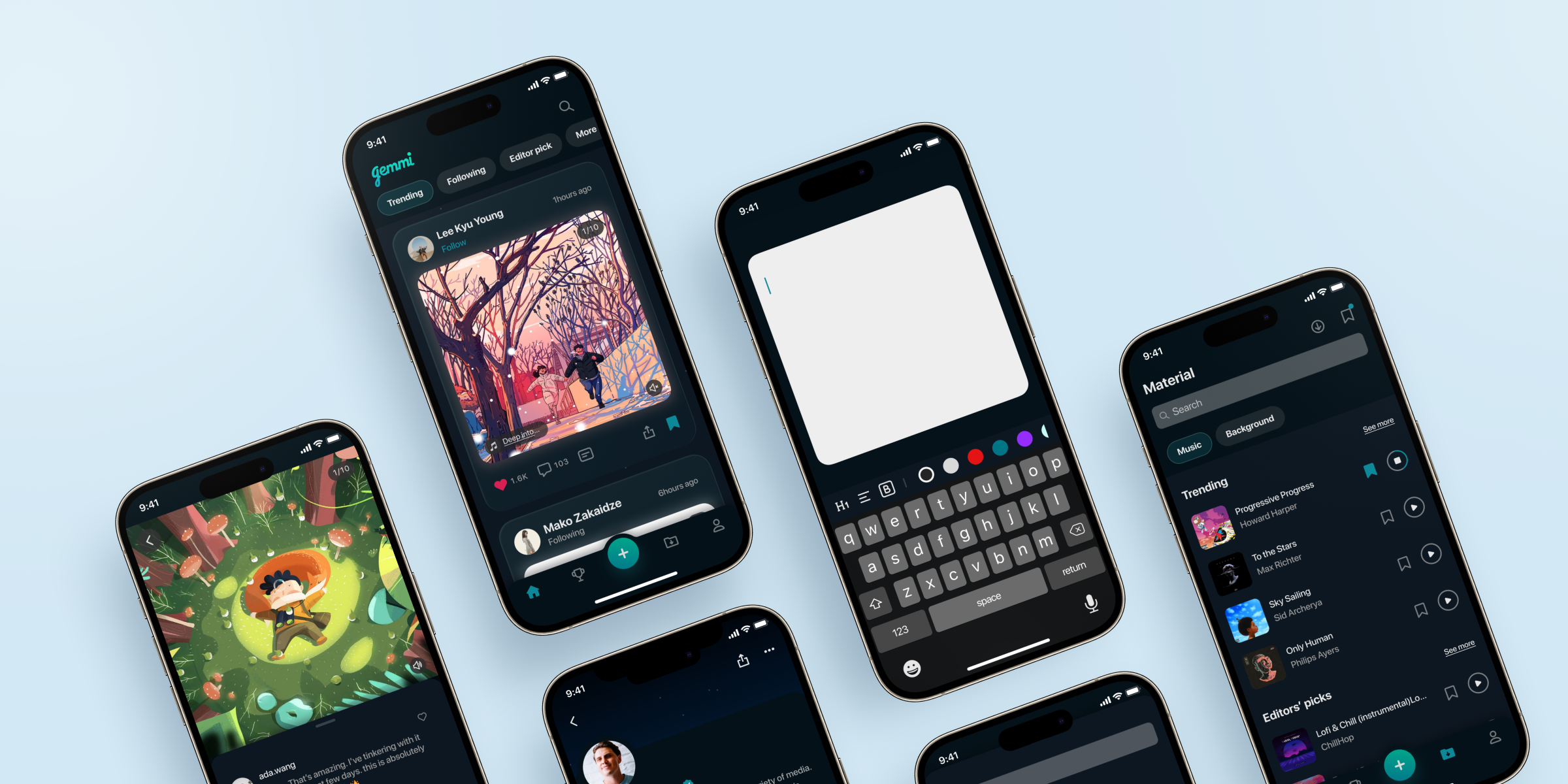
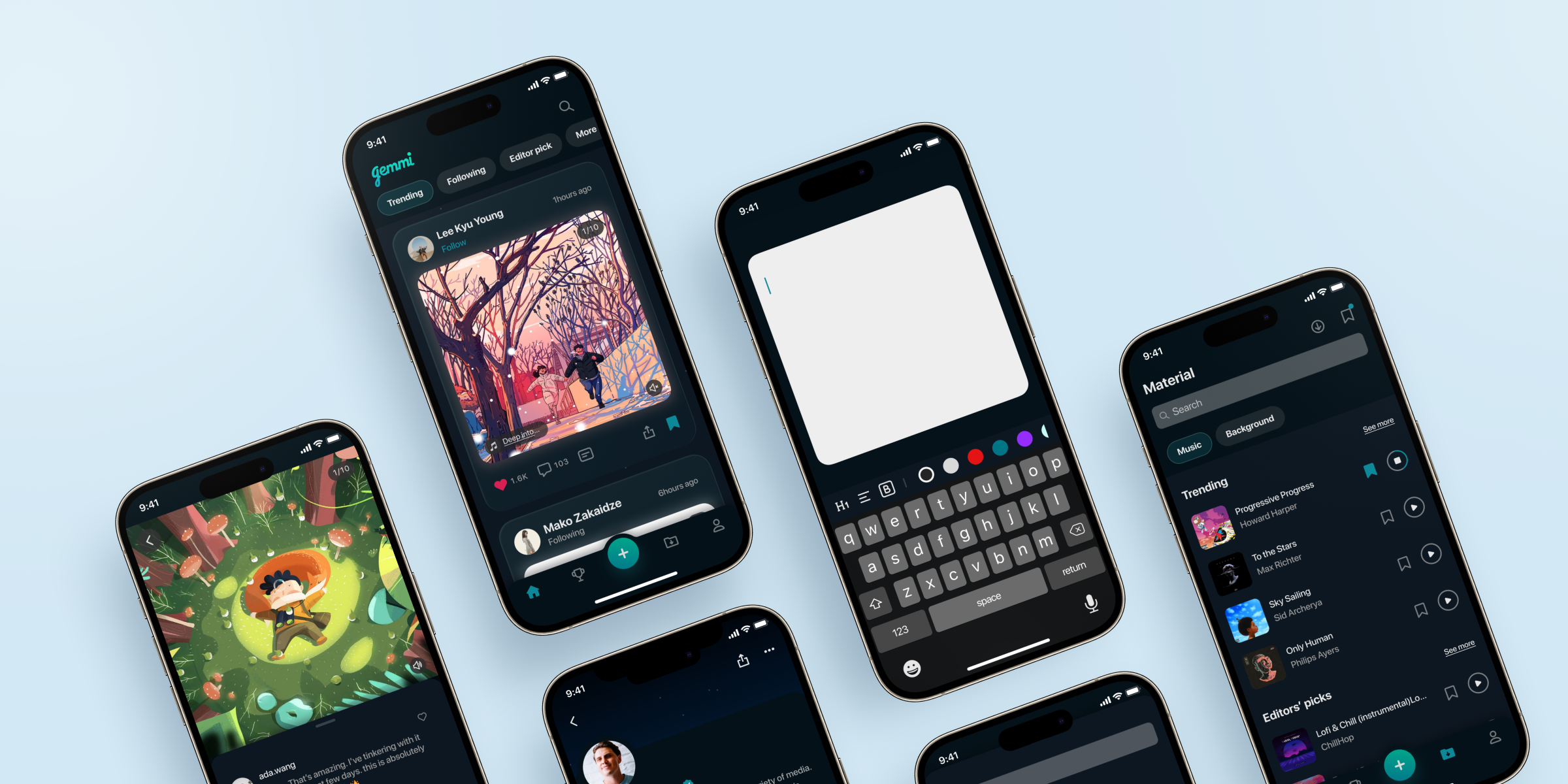
以下是我們 MVP 主要的功能。
塗鴉牆
我們主要的設計目標是要提供使用者流暢美好的瀏覽體驗,讓使用者可以同時閱讀並聆聽高品質的圖文與音樂。有別於其他主流社群平台,我們排除多餘的視覺干擾,讓使用者有機會放慢節奏,沉浸並專注於內容本身。
我們也在喜愛與收藏按鈕上添加了微互動,以增加趣味性,保留 Gemmi 原有的遊戲DNA。
協助音樂創作者成長是我們產品的其中一個核心價值。為了讓年輕的音樂創作者有機會曝光他們的作品,我們讓使用者在瀏覽貼文時可以預聽貼文音樂,如果使用者想獲得更沉浸完整的體驗,可以點選進入內頁閱讀。
在貼文內頁中,使用者可以同時滑動瀏覽貼文與閱讀貼文回復或資訊,也可以全頁展開閱讀。

閱讀貼文回覆

在全頁模式閱讀貼文資訊
貼文編輯器
編輯器是 UGC 平台的核心功能之一,為了讓它簡單易懂,我們將它分為兩個區塊,頁面編輯區塊和貼文發布區塊。
頁面編輯區塊包含了所有可以編輯貼文的工具,有音樂、照片、文字、濾鏡與背景素材。使用者也可利用貼文下方工具新增或刪除頁面。
使用者可以長按頁面拖曳來排序貼文。
在貼文發布區塊可以預覽即將發布的貼文,也可以在此管制回覆區塊。
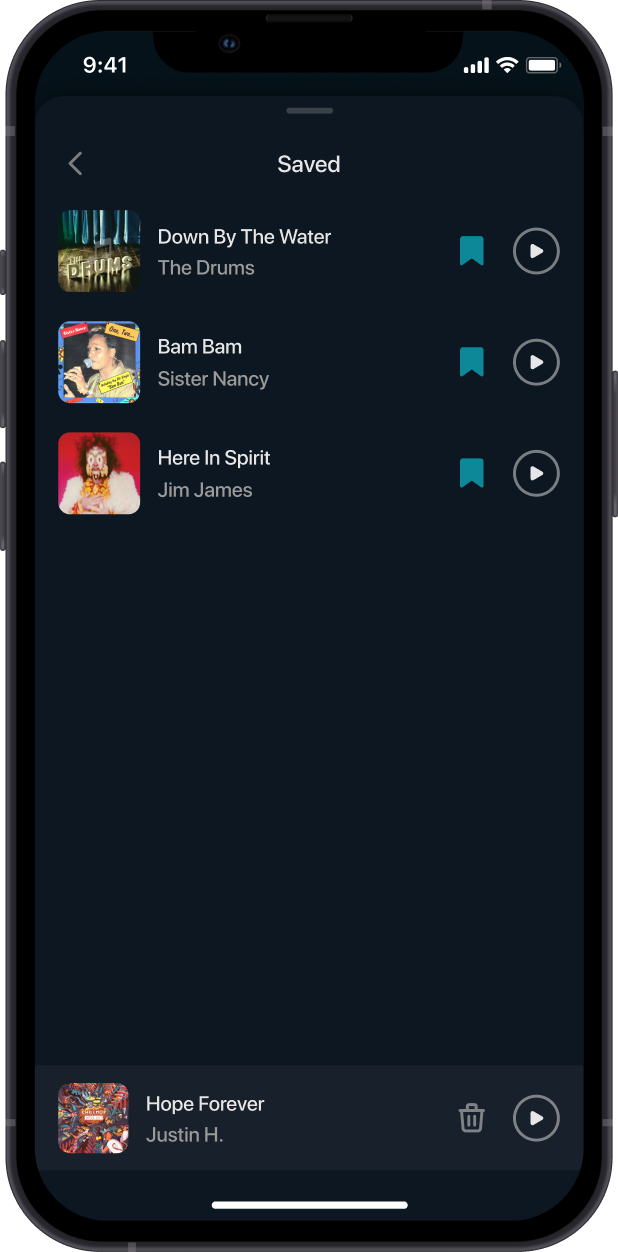
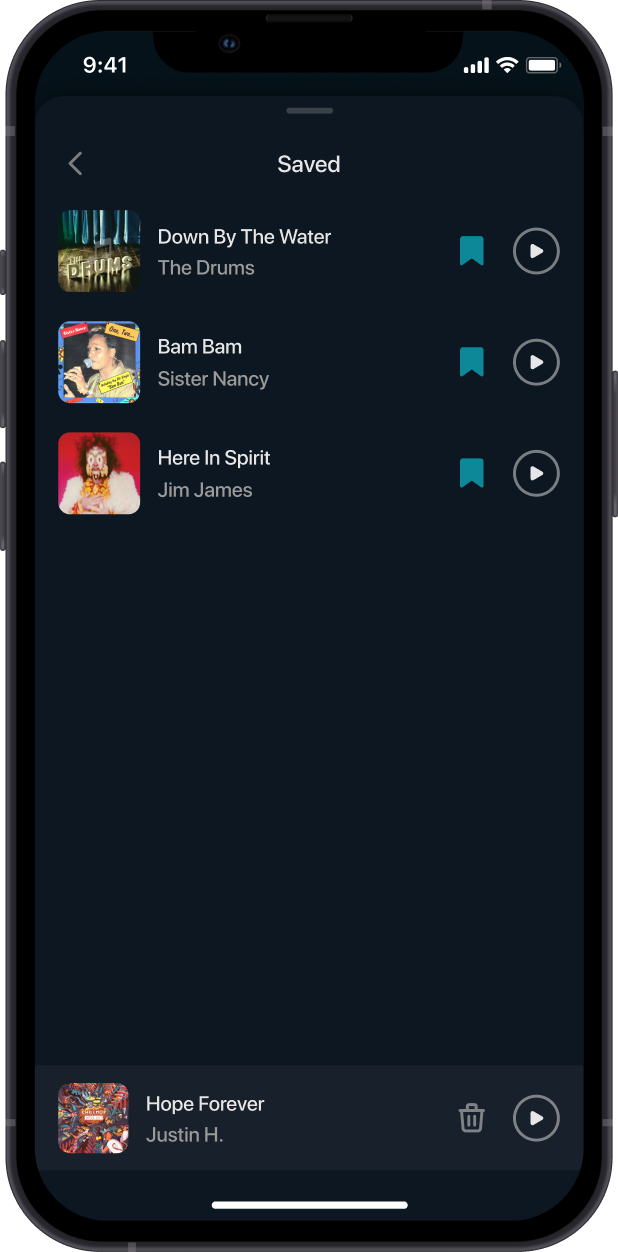
音樂在我們的產品中有著很重要的角色,在音樂工具的探索頁中,使用者可以瀏覽推薦音樂,預聽他們有興趣的音樂,或直接搜尋想要的歌曲。我們利用標籤來整理所有的音檔或音樂,因此在搜尋時使用者也可以透過切換標籤來輔助搜尋。收藏功能則可以讓使用者整理他們所喜愛的音樂,在編輯器與待會會介紹的個人專屬頁面都可以找到收藏資料夾。

音樂工具 - 探索頁

音樂工具 - 搜尋音樂

音樂工具
匯入音樂可以讓使用者使用他們自己的音檔,對於音樂家、聲音創作者或其他想使用自己錄音的使用者來說,這可以讓他們的創作更有彈性。

音樂工具 - 匯入音檔

音樂工具 - 選擇音檔

音樂工具 - 在貼文使用音檔
貼文素材庫 & 個人專屬頁
在素材庫中,使用者可以瀏覽音樂與背景素材,或利用標籤來探索新內容。在個人頁中,使用者可以看到他們所有的貼文與上傳或收藏的素材。

貼文素材庫

個人專屬頁
回顧
開發如此龐大的功能對於小團隊的我們來說不是一件容易的事,過程中我們面對到很多開發與商業上的困難。雖然很可惜無法看到它完整上線,但它仍然讓我認識到很多實務設計層面或整體開發層面上的事情。我也學習到要如何與團隊夥伴合作、如何將他人的反饋轉化為大家都認可的解決方案,非常高興能有機會參與這次的專案,基於對音樂的熱愛,能開發一個協助音樂產業成長的產品是我的榮幸 !
特別感謝產品團隊夥伴 Collie, Abby, 和 Micheal 對這項產品的付出 !